Introduction
Want to skyrocket your blog's engagement, feature your top products, or guide readers to related articles, but feel constrained by your Shopify store theme's limitations? The sidebar is the unsung hero that can do it all, and we're here to guide you through breaking those theme barriers to make it happen. In this comprehensive guide, we'll unearth the multiple benefits of adding a sidebar, including enhancing user navigation and increasing sales and conversions. Whether you're navigating the intricacies of Shopify themes with sidebar options or considering third-party apps like Bloggle, we have you covered.
Why Trust Us?
- We're the creators of Bloggle, a dynamic Shopify blog builder available on the Shopify App Store that fills the gaps in native Shopify blogging capabilities.
- We're a global force: 2000+ merchants across 60 countries have trusted us to amplify their voices.
- Your peers adore us: We have a stellar 4.9/5 rating on the app store.
- We've already empowered 55,000+ blogs written using our versatile app.
- Under our guidance, users have reported up to a 10x boost in Search Engine Optimization (SEO) traffic and revenue.
So, if you're a merchant looking to elevate your Shopify experience, you're in expert hands.
Table of Contents
- Benefits of adding a sidebar to your Shopify blog
- A step-by-step tutorial to add a sidebar to your Shopify blog
- Optimize your screen real estate: Crafting a high-performing sidebar for your Shopify blog
- Final Thoughts: Turn your Shopify sidebar from mere pixels into a dynamic business tool
- FAQs
Adding a sidebar isn't just an aesthetic choice; it's a strategic one. The sidebar serves many purposes. It enhances user navigation, boosts sales & conversions and builds a community. Let's dig deeper into the compelling reasons to add a sidebar to your blog page on Shopify.
“Eight of the ten most popular sites on the web use sidebars in some shape or form.” (Source)
Guide your readers: enhancing navigation through cataloging and simplifying content
A well-designed sidebar acts as a compass for your readers. It helps in cataloging related content, making it easier for users to find articles relevant to their interests. Similarly, a sidebar simplifies complex information.
Imagine your blog as an expansive library. A sidebar serves as the index, guiding readers to the sections they wish to explore. Additionally, a sidebar breaks up the wide expanse of text, especially on larger screens, making your blog appear less daunting and more accessible, right from the header.
Turn views into revenue: boosting sales and conversions with sidebar features
If your ultimate goal is to boost your bottom line, then adding a sidebar to your Shopify blog is a step in the right direction. It can feature items from your product pages, drawing eyeballs and clicks. The sidebar can also serve as a space for promotions and discounts, acting like a billboard that's hard to ignore. Done correctly, it can be a silent yet effective salesperson on your blog.
“If you’ve created your own product, you need to be advertising it well in order to get sales. And of course, mentioning it in your sidebar is a great way to do that.”
- Emily, EasyBlogEmily
Forge a loyal community: building connections through newsletter signups and social media
Community isn't built in a day, but a sidebar can accelerate the process. By including options for newsletter signups and social media widgets, you engage your readers on a deeper level. A sidebar can also showcase your social proof, be it testimonials or user-generated content, fortifying the communal feel of your blog.
Quick navigation to categories, collections, and pages
Sidebars let readers jump directly to blog categories, product collections, or key pages like About and Contact. This improves discoverability and keeps visitors moving through your site.
Announcements and updates in a high-visibility space
You sidebar can be a prime space for urgent notices shipping updates, holiday hours, or limited-time promotions, so readers see them without needing to scroll or click banners.
Lower bounce rates, increase time on site
Better navigation and visibility of key info mean visitors stay longer. Improved engagement metrics like these are positive ranking signals for Google.
1. Via Shopify
Adding a sidebar to your blog using Shopify is dependent on your theme. Most free themes do not come with the sidebar functionality. In fact, two of the most popular themes, Dawn and Debut, do not have an in-built sidebar section. Here’s how you can add a sidebar for the Parallax theme ($170).
Step 1
Install the Parallax theme
Step 2
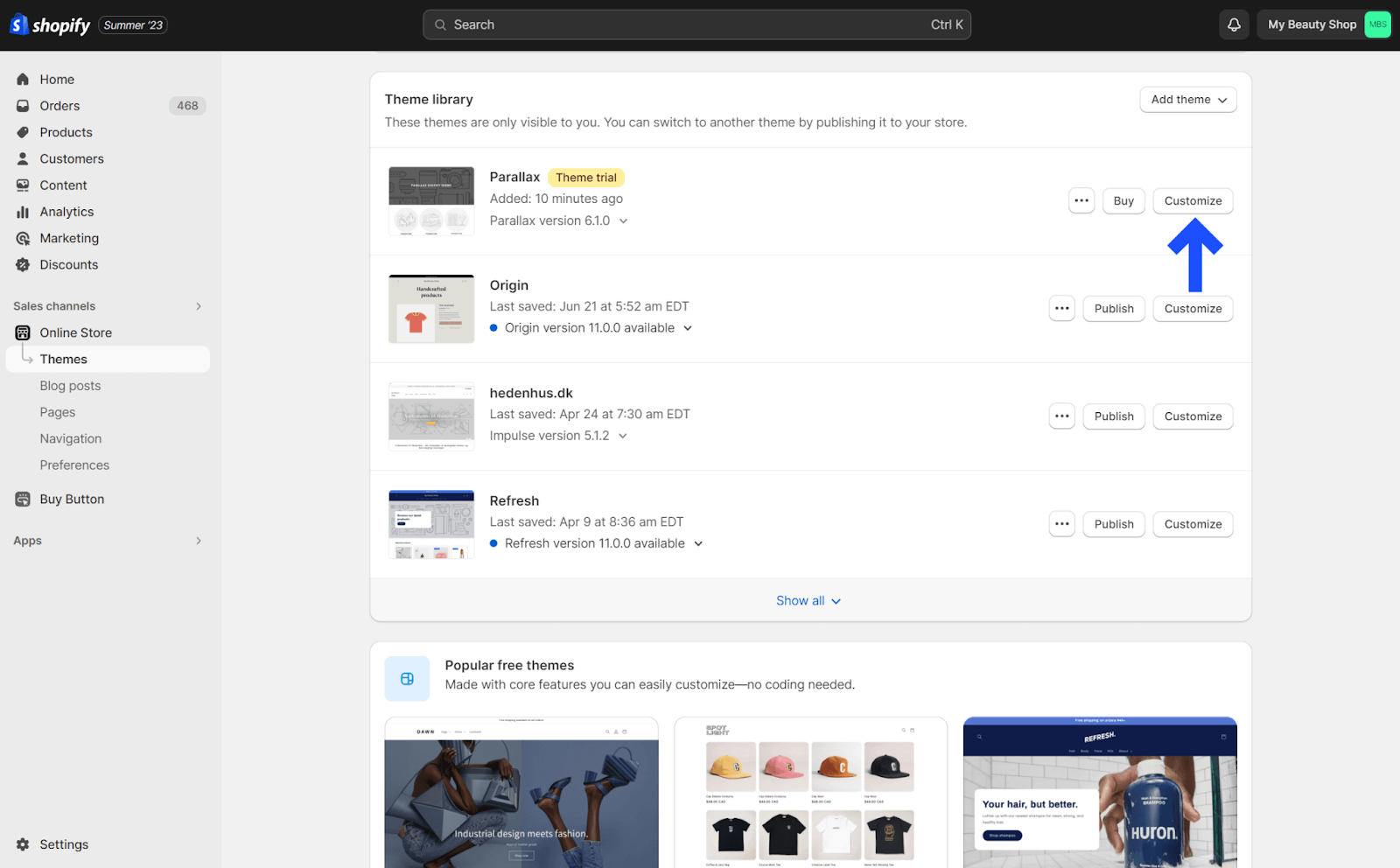
Head to ‘Online Store > Themes’ and click on ‘Customize’

Step 3
From the dropdown, go to ‘Blog posts > Default blog post’

Step 4
Click on ‘Blog post’

Step 5
Check the ‘Toggle sidebar content’ checkbox to create a sidebar. Hit ‘Save’ once you’re done.

The limitation of adding a sidebar natively in Shopify is clear. First, you would mostly need to purchase expensive themes for it. And second, you can’t customize it as per your requirements. Most theme editors do not even let you add a custom product per blog. The same product will be visible for all blogs. It is not customizable.
Is there a better way that does not involve heavy knowledge of HTML/CSS or referring to example codes or overhauling your site’s aesthetics? You bet.
2. Via Bloggle - a Shopify App
Step 1
Install Bloggle and navigate to your Bloggle Dashboard on the homepage.
Step 2
Create a New blog post / Open an existing one

Step 3
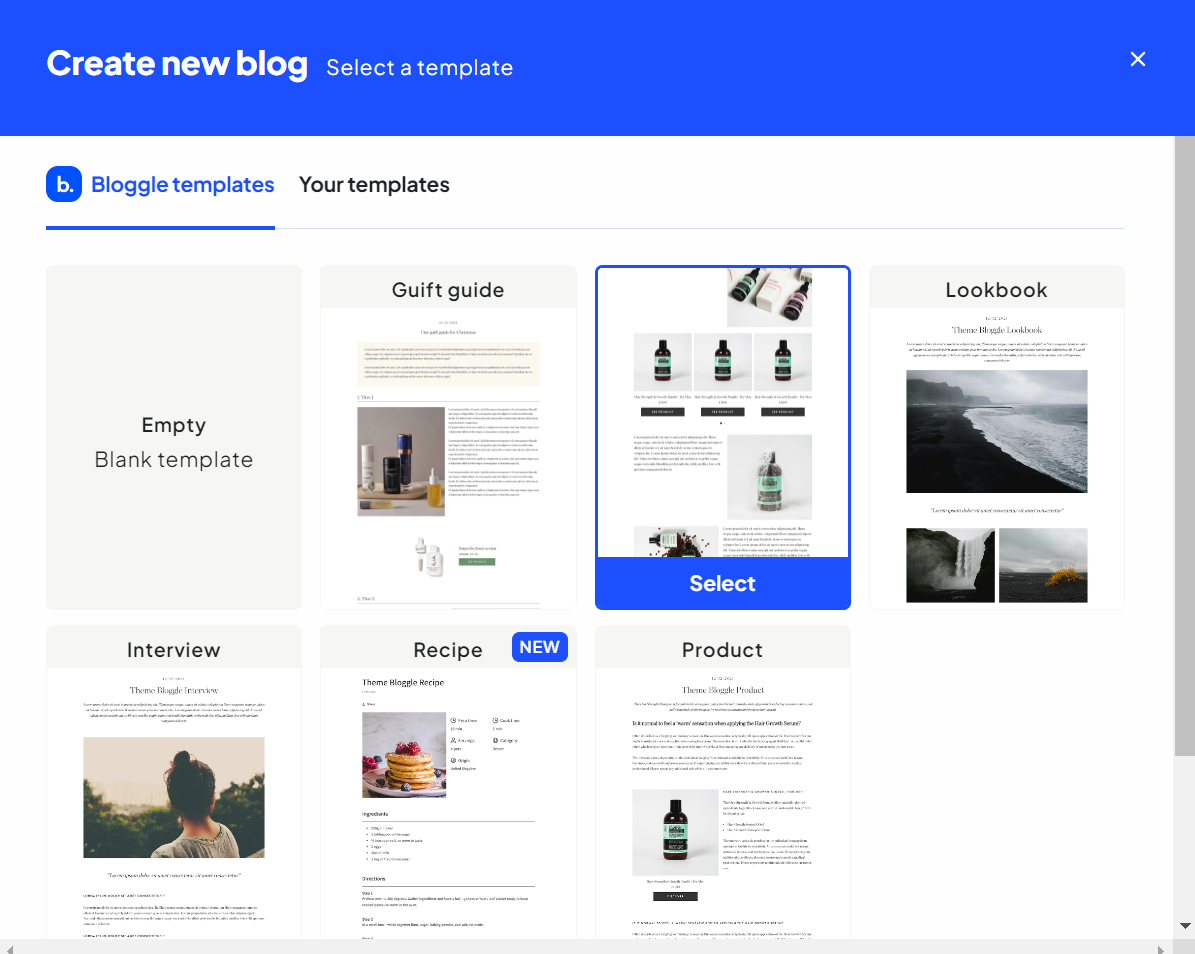
Select a Blank Template

Step 4
Add a title, author, and select the Article’s theme template as ‘Bloggle’. Hit Next

Step 5
Choose ‘Start directly in Bloggle’

Step 6
Navigate to the Product tab and search for the product you want to add in the sidebar. Bloggle also showcases your 3 latest blog posts in the sidebar. If you want to customize which blogs appear, you can add a dedicated ‘Related Blog Posts’ section via Bloggle.

Step 7
When you publish the blog post on Shopify, this is how it looks. As you can see, we can add a lot of useful information in the sidebar to enhance the reading experience

Bonus: Along with a sidebar, Bloggle also lets you create custom blog templates, add videos, related blog posts, table of contents, comments section, and more. This truly makes your blog stand out from the boring old Shopify native blog.
Your sidebar is prime digital real estate, and like any valuable property, its layout and features can make or break the user experience. Knowing what to populate this space with can be a game-changer for your Shopify blog. Here's how to craft a sidebar that not only looks good but works effectively to meet your goals.
1. Establish your authority: Credibility through 'Why Trust Us,' 'About Us,' and Author Bios
First impressions matter, and your sidebar can serve as your blog's handshake. Including a succinct "Why Trust Us" section gives you immediate credibility with customers and Shopify partners alike. Tell the reader why you're an authority in the Shopify space and what value you offer. If your blog has multiple contributors, featuring a small author bio with each post can add a personal touch, enhancing your blog's ethos. Remember, credibility isn't claimed; it's earned and demonstrated.

2. Testimonials speak volumes: Building trust through social proof
Nothing nudges a visitor closer to conversion like the voice of satisfied customers. Reserve a small section in your sidebar for testimonials, complete with names and faces for added trust. This isn't just window dressing; it's social proof that can tip the balance for visitors contemplating a purchase or subscription.

3. Don't miss our deals: Highlight promotions and discounts to trigger action
Everyone loves a steal, and your sidebar can act as a spotlight for your best deals. Freebies are even better. Use visually striking graphics or even a countdown timer for time-sensitive offers. This can act as a trigger point for readers who were already contemplating a purchase from your collection pages, nudging them to take that final step.

4. Navigate with ease: Simplify your blog exploration with categories and tags
Think of your sidebar as your blog's GPS. It should guide readers to their areas of interest effortlessly. By organizing your posts into categories and tags, you make navigation intuitive and user-friendly. This not only enhances user experience but also keeps them on your blog longer, improving your site's dwell time.

5. Showcase your products: Convert readers into customers
If you're in the e-commerce space, which you likely are if you're on Shopify, featuring your top-selling or recently released products in the sidebar can be a game-changer. This smooths the path from reader to customer, allowing you to monetize your blog effectively. Use high-quality images and perhaps even short product descriptions to make these listings as appealing as possible.

6. Stay connected: Invite readers to join your social media tribe
Your brand isn't confined to your blog; it extends to social media. Adding icons that link to your social media profiles can turn one-time visitors into long-term followers. This keeps your audience engaged even when they're not on your site, creating multiple touchpoints for engagement and conversion.

Bonus: sidebar essentials for performance
- Add a search bar at the top so readers can quickly find the content they want.
- Highlight top or most-viewed posts to showcase your strongest articles.
- Use clear categories and tags for intuitive navigation across your blog.
- Keep the design clean and uncluttered: fewer, well-chosen widgets perform better than a crowded sidebar.
- Include social share buttons (in addition to follow icons) to make it easy for readers to spread your content on platforms like Facebook, X, LinkedIn, or Pinterest.
So, you've reached the end of this guide—now what? The next step is action. Your Shopify blog sidebar is more than a digital compartment; it's a dynamic tool waiting to be harnessed. Don't just pepper it with random widgets; curate it with purpose. Whether it's steering readers through a labyrinth of content or acting as a silent salesperson, your sidebar has roles to play. It's time to put this newfound knowledge to work, refining your sidebar to be a tailored experience for every visitor.
1. How do I customize my sidebar in Shopify?
To truly make your sidebar your own in Shopify, delve into your theme settings. If your theme supports sidebar customization, you'll find various options to add or remove elements. For those who seek a higher level of customization, third-party apps like Bloggle offer nuanced adjustments that can make your sidebar a unique feature of your blog.
2. How do I get rid of the sidebar menu in Shopify?
If you find that a sidebar isn't in alignment with your vision for your blog, fret not. You can edit your Shopify sidebar directly from your theme settings. Many themes offer a straightforward toggle function to enable or disable the sidebar. If you've chosen to use a third-party app for your sidebar, the app's settings will likely offer an option to disable it.
3. What are the best practices for designing a sidebar?
A well-designed sidebar is more than a collection of links and widgets; it's a tool for engagement and conversion. Highlight elements that are most aligned with your objectives, whether they are navigational aids like categories and tags or revenue-generating features like promotions or product listings. Keep your sidebar updated and consider A/B testing to determine which elements resonate most with your audience.
4. What content should I include in a Shopify blog sidebar?
The most effective sidebars mix navigation and trust-building elements. Consider adding:
- Navigation links to categories or tags
- Featured or related products
- Popular or most-viewed posts
- Announcements or promotions
- Contact info or trust badges (reviews, guarantees)
5. Which Shopify themes support sidebars?
Not every free theme offers sidebar functionality. Themes like Dawn, LeArts, Lezada, Mavon, and Porto include sidebar or widget support. Premium themes often allow more control, while free ones may need workarounds.
6. Are there apps for customizing sidebars?
Yes, if your theme doesn’t include a sidebar or you want more flexibility, apps can help. The leading option is:
Bloggle: Adds sidebars with products, related posts, and newsletter forms, plus drag-and-drop customization.

.svg)






.svg)
