You are searching for a way to collect and analyze the user behavior data for your Shopify store?
There are many ways to do it, but the simplest (and free!) should always be your go-to way.
You already heard about Google Tag Manager, but you are unsure how to add GTM to Shopify?
In this article, we will show you how to install Google Tag Manager on Shopify in the most straightforward way, in a step-by-step fashion.
Why trust us?
- We're the creators of Bloggle, a dynamic Shopify blog builder available on the Shopify App Store that fills the gaps in native Shopify blogging capabilities.
- We're a global force: 3000+ merchants across 60 countries have trusted us to amplify their voices.
- Your peers adore us: We have a stellar 4.8/5 rating on the app store.
- Prior to launching Bloggle, our team worked with enterprise Shopify clients and helped them with increasing traffic and revenue.
- Under our guidance, users have reported up to a 10x boost in Search Engine Optimization (SEO) traffic and revenue.
How to install GTM on Shopify (step-by-step guide)
Before you install GTM on Shopify, you need to have a Google Tag Manager container.
1. Create it by going to Google Tag Manager, and then Create an account
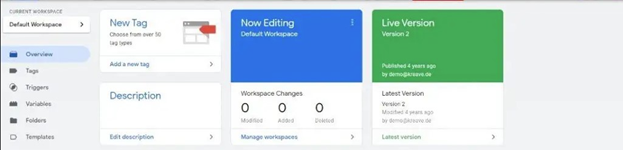
2. After that, you will be able to create a new tag in the Tag Manager

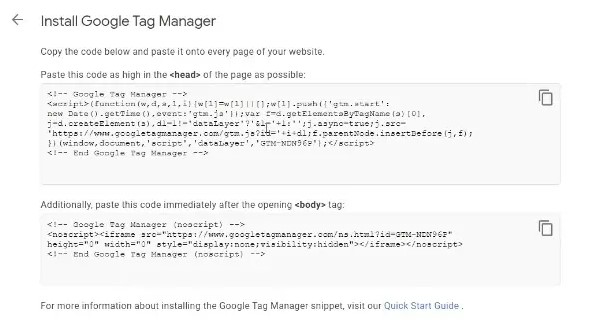
3. You’ll see two code containers, one for <head> and one for <body>

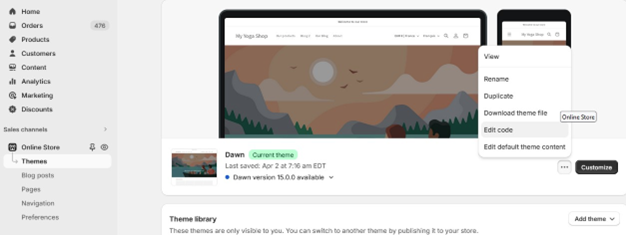
4. Go to Shopify Admin > Sales Channels > Online Store > Themes > three dots next to “Customize” button > Edit Code

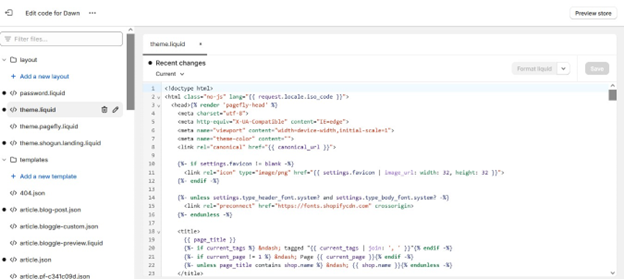
5. Go to theme.liquid file within the base HTML code that appears on the screen after you click on “Edit Code”.

6. Copy the code we previously got, the first snippet goes into <head> section, right after the <meta> section, while the second goes anywhere in the <body> section
7. Click “Save”.

How to test if your GTM setup is working properly?
The easiest way to check if Google Tag Manager is installed properly is to use debug mode. The debug mode allows you to browse your Shopify store and test the container configuration that was deployed. You can do this even if a current container is in draft status. The testing is fast, and it goes in these three steps:
1. Click the “Preview” button in the top right corner of your workspace
2. Enter your site URL
3. Click “Connect”
Your site will open in the new window, and if you see a “Connected” pop-up message in the bottom right corner of the screen, you added Google Tag Manager to Shopify properly.
Setting up an example GA4 event through GTM
Google Tag Manager tracks events you can then see in Google Analytics 4. If you have finished adding GA4 to Shopify, you can set up some example events through GTM and see if they appear in your GA4 account. Here is how you will do it:
1. Create a GA4 Event tag by going to GTM admin > Tags > New
2. Enter a name for the event (for example, Newsletter signup)
3. Select the created event and enter your measurement ID, and event name and optionally, add additional parameters you want to track
4. Click the “Triggering” box in the GA4 Event tag
5. Click “+” on the right, and enter the name for the trigger (for example, Newsletter signup – Trigger)
6. Click on the “Trigger Configuration” box
7. Choose “All Elements”
8. Click “Some Clicks”
9. Set the trigger condition: “Click Text contains Newsletter signup”
10. See your events in Realtime and DebugView GA4 reports
Be careful about GDPR & CCPA
GTM is a tool that collects data from users who visit or purchase something from your Shopify store. Therefore, everything you do with GTM has to be GDPR & CCPA compliant.
You need to analyze user behavior in order to get more visitors and more sales. A typical use of GTM would be tracking clicks on your store. When a user browsing your website clicks on a product, the trigger you set in GTM will fire a tag, that will send this information to GA4.
Now, you must inform the users you are collecting some data in order to enhance user experience, and they would need to explicitly accept that. If they don’t do it, you can’t collect that data.
Usually, this will be done via cookie consent. Now, GTM doesn’t require cookie consent directly, because it doesn’t set cookies unless you are in debug mode.
However, some of the tags added via GTM may use cookies to track how users interact with the website, and because of that, you need to explicitly ask for consent from your visitors.
In general, Google Tag Manager is a tool designed to manage and create tags, which are then implemented in a website. Therefore, it doesn’t violate the GDPR and CCPA on its own. However, you need to make sure that the tags deployed through GTM comply with GDPR and CCPA, which includes obtaining consent from visitors for data collection and processing activities.
FAQs
How do I add Google Tag Manager to my Shopify store?
To add Google Tag Manager to your Shopify store, you need to copy your GTM container code and paste it into your theme.liquid file just below the opening <head> tag.
Where can I find the Google Tag Manager container code?
You can find the Google Tag Manager container code in your GTM account under Admin > Container Settings > Install Google Tag Manager.
Do I need to add Google Tag Manager to every page of my Shopify store?
No, you only need to add the Google Tag Manager container code to the theme.liquid file, which ensures it loads on every page of your Shopify store.
Hopefully you understood how to install GTM
Getting through all this technical stuff such as adding GTM and GA4 to Shopify can be tiring.
In those moments, it is very important to remember that laying out the foundation for your future business activities is needed.
Without it, you won’t be able to advance and fulfill your business goals.
We hope that our guide helped you and that you implemented Google Tag Manager successfully.


.svg)






.svg)
